Hey Developers, welcome to Techpass Master, In this tutorial, you will learn how to make a basic math app with Kotlin in Android Studio, this tutorial will help to learn Kotlin with the basic project, after developing this basic math app you can easily develop calculator app. So without any further discussion let’s get started!
Page Contents
Kotlin Android Math App in Android Studio
Step 1: Create A Project For Math App
- Start a new Android Studio Project.
- Select empty Activity and click Next.
- Project Name: Basic Math App.
- Choose Language: Kotlin.
- Now click Finish.
- Your project is ready now.
Step 2: Enable View Binding
Go to Gradle scripts and select build.gradle(Module), add the below code under the android section.
buildFeatures{
viewBinding=true
}Step 3: Theme setting
Open theme and change the theme style DarkActionbar to NoActionBar.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.BasicMathApp" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>Step 4: Open main xml layout
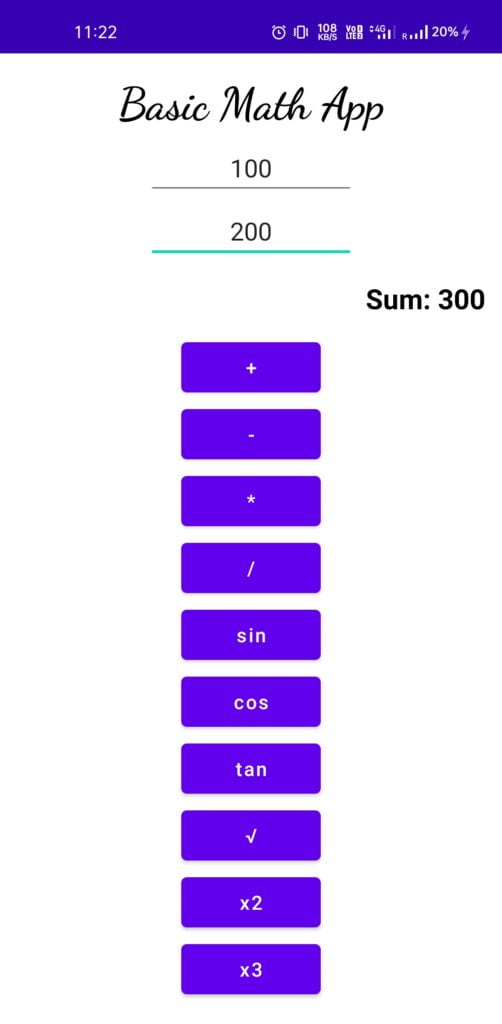
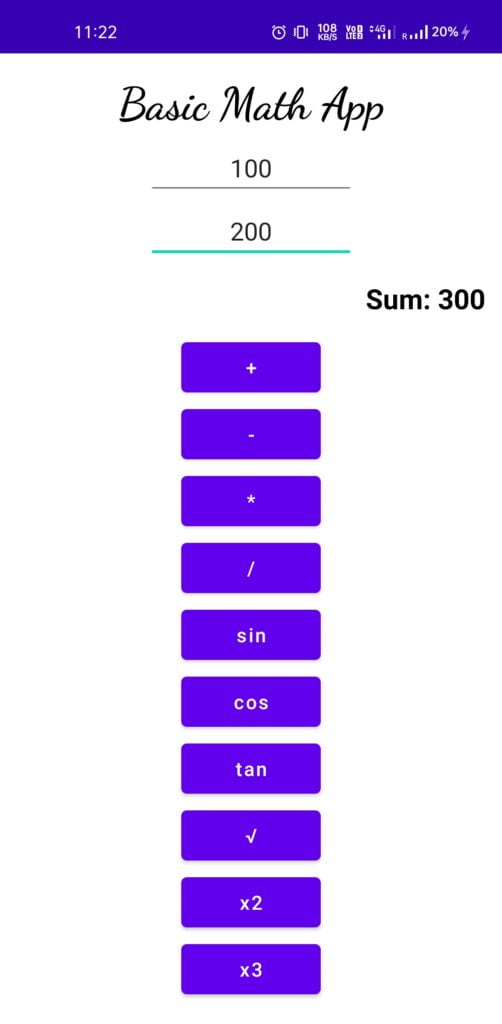
Now open activity_main.xml and add the below code. In this layout, we’ll design the UI of the Math App.
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:fontFamily="cursive"
android:gravity="center_horizontal"
android:text="Basic Math App"
android:textColor="@color/black"
android:textSize="32sp"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText1"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:gravity="center"
android:inputType="number"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title" />
<EditText
android:id="@+id/editText2"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:gravity="center"
android:inputType="number"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText1" />
<TextView
android:id="@+id/tv_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="12dp"
android:gravity="end"
android:text="Result: "
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/btn_sum"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText2" />
<Button
android:id="@+id/btn_sum"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="+"
app:layout_constraintBottom_toTopOf="@+id/btn_sub"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_result" />
<Button
android:id="@+id/btn_sub"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="-"
app:layout_constraintBottom_toTopOf="@+id/btn_multiply"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_sum" />
<Button
android:id="@+id/btn_multiply"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="*"
app:layout_constraintBottom_toTopOf="@+id/btn_divide"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_sub" />
<Button
android:id="@+id/btn_divide"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="/"
app:layout_constraintBottom_toTopOf="@+id/btn_sin"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_multiply" />
<Button
android:id="@+id/btn_sin"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="sin"
android:textAllCaps="false"
app:layout_constraintBottom_toTopOf="@+id/btn_cos"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_divide" />
<Button
android:id="@+id/btn_cos"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="cos"
android:textAllCaps="false"
app:layout_constraintBottom_toTopOf="@+id/btn_tan"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_sin" />
<Button
android:id="@+id/btn_tan"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="tan"
android:textAllCaps="false"
app:layout_constraintBottom_toTopOf="@+id/btn_root"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_cos" />
<Button
android:id="@+id/btn_root"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="√"
app:layout_constraintBottom_toTopOf="@+id/btn_power2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_tan" />
<Button
android:id="@+id/btn_power2"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="x2"
android:textAllCaps="false"
app:layout_constraintBottom_toTopOf="@+id/btn_power3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_root" />
<Button
android:id="@+id/btn_power3"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="x3"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_power2" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>Step 5: Open Main Activity
Now open MainActivity.kt. and add the below code. In this activity, we’ll implement calculation actions like add, subtract, multiply, divide, sin, cos, root, pow2, and pow3. and lot’s more.
package com.techpassmaster.basicmathapp
import android.annotation.SuppressLint
import android.icu.number.IntegerWidth
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.techpassmaster.basicmathapp.databinding.ActivityMainBinding
import java.lang.NumberFormatException
import kotlin.math.*
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
@SuppressLint("SetTextI18n")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
with(binding) {
btnSum.setOnClickListener {
try {
tvResult.text = ("Sum: ${addTwoNumber(getInputFirst(), getInputSecond())}")
}catch (nfe:NumberFormatException){
Toast.makeText(this@MainActivity, "Please check al fields", Toast.LENGTH_SHORT).show()
}
}
btnSub.setOnClickListener {
try {
tvResult.text = ("Sub: ${subTwoNumber(getInputFirst(), getInputSecond())}")
}catch (nfe:NumberFormatException){
Toast.makeText(this@MainActivity, "Please check al fields", Toast.LENGTH_SHORT).show()
}
}
btnMultiply.setOnClickListener {
try {
tvResult.text = ("Multiply: ${multiplyTwoNumber(getInputFirst(), getInputSecond())}")
}catch (nfe:NumberFormatException){
Toast.makeText(this@MainActivity, "Please check al fields", Toast.LENGTH_SHORT).show()
}
}
btnDivide.setOnClickListener {
try {
tvResult.text = ("Divide: ${divideTwoNumber(getInputFirst(), getInputSecond())}")
}catch (nfe:NumberFormatException){
Toast.makeText(this@MainActivity, "Please check al fields", Toast.LENGTH_SHORT).show()
}
}
btnSin.setOnClickListener {
try {
tvResult.text = ("sin: ${sinANumber(getInputFirst().toDouble())}")
}catch (nfe:NumberFormatException){
Toast.makeText(this@MainActivity, "Please check al fields", Toast.LENGTH_SHORT).show()
}
}
btnCos.setOnClickListener {
try {
tvResult.text = ("cos: ${cosANumber(getInputFirst().toDouble())}")
}catch (nfe:NumberFormatException){
Toast.makeText(this@MainActivity, "Please check al fields", Toast.LENGTH_SHORT).show()
}
}
btnTan.setOnClickListener {
try {
tvResult.text = ("Tan: ${tan(getInputFirst().toDouble())}")
}catch (nfe:NumberFormatException){
Toast.makeText(this@MainActivity, "Please check al fields", Toast.LENGTH_SHORT).show()
}
}
btnRoot.setOnClickListener {
try {
tvResult.text = ("Root: ${rootANumber(getInputFirst().toDouble())}")
}catch (nfe:NumberFormatException){
Toast.makeText(this@MainActivity, "Please check al fields", Toast.LENGTH_SHORT).show()
}
}
btnPower2.setOnClickListener {
try {
tvResult.text = ("Pow2: ${pow2ANumber(getInputFirst().toDouble().pow(2.0))}")
}catch (nfe:NumberFormatException){
Toast.makeText(this@MainActivity, "Please check al fields", Toast.LENGTH_SHORT).show()
}
}
btnPower3.setOnClickListener {
try {
tvResult.text = ("Pow3: ${pow3ANumber(getInputFirst().toDouble().pow(3.0))}")
}catch (nfe:NumberFormatException){
Toast.makeText(this@MainActivity, "Please check al fields", Toast.LENGTH_SHORT).show()
}
}
}
}
private fun getInputFirst(): Int = Integer.parseInt(binding.editText1.text.toString())
private fun getInputSecond(): Int = Integer.parseInt(binding.editText2.text.toString())
private fun addTwoNumber(a: Int, b: Int): Int {
return a + b
}
private fun subTwoNumber(a: Int, b: Int): Int {
return a - b
}
private fun multiplyTwoNumber(a: Int, b: Int): Int {
return a * b
}
private fun divideTwoNumber(a: Int, b: Int): Int {
return a / b
}
private fun sinANumber(a: Double): Double {
return sin(a)
}
private fun cosANumber(a: Double): Double {
return cos(a)
}
private fun rootANumber(a: Double): Double {
return sqrt(a)
}
private fun pow2ANumber(a: Double): Double {
return a
}
private fun pow3ANumber(a: Double): Double {
return a
}
}Congratulations, all steps are done, now let’s run and test the application.


You May Also Like:
- Kotlin tutorial for beginners.
- How To Make An Android App For Beginners
- Android Interview Questions For Fresher.
- Install & Setup Android Studio Java JDK & SDK.
- Shimmer Effect Android Using Kotlin.
- Top 5 Things To Avoid While Developing Android Apps.
- 5 Best GitHub Repositories For Android Developer.
- 15 Best Useful Sites For Online Learning.
I hope you liked the post. If you have any questions regarding this post. Feel free to comment and share the post with other developers.
Happy Learning 🙂
