Welcome to the second part of this quiz app series. In this post, we are going to learn how to design app UI (Screens) for Quiz App [Step By Step]. In the previous post, we had designed an icon for the play store with the help of photoshop, if you haven’t seen that part, then I will recommend you to check that post first.
In this we will design 4 screens (UI):
- Splash Screen.
- Home Screen.
- Play Screen.
- Score Screen.
![How to design app UI for Quiz App [Step By Step]](http://techpassmaster.com/wp-content/uploads/2020/05/realquiz_techpassappmaster-1024x749.png)
Page Contents
Follow this post step by step.
Before starting further steps, we will discuss some important things. If you want to launch any screen on your device then you have to do some important settings, this setting is important because we’ll design multiple screens. So, whenever you want to launch any specified activity but at the time only one activity (Screen) will be launch those are defined in the manifest. For that, this setting is required. Let’s do the setting
1- Go to Activity Manifest > Define the intent filter into all activities.
![How to design app UI for Quiz App [Step By Step] How to design app UI for Quiz App [Step By Step]](http://techpassmaster.com/wp-content/uploads/2020/06/menifest-1024x552.png)
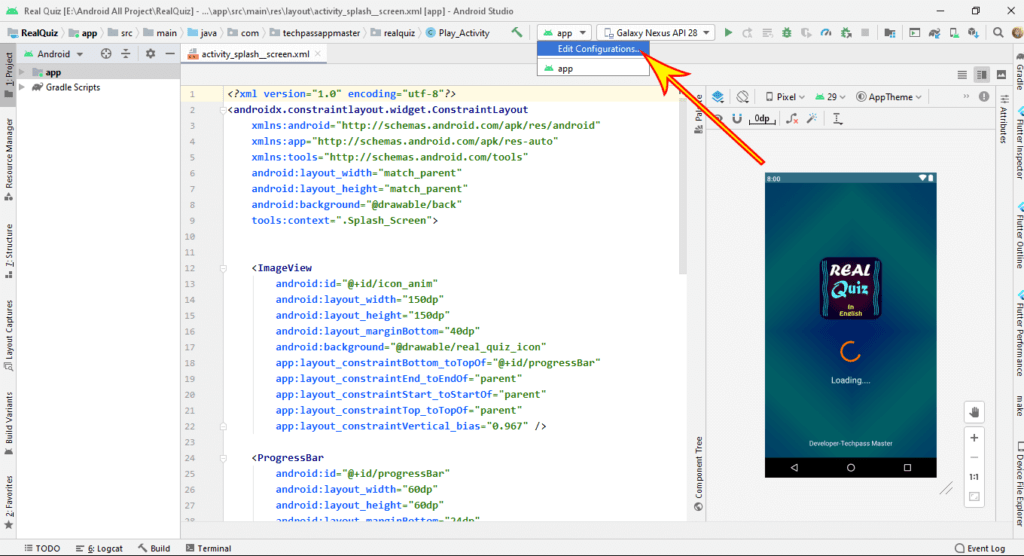
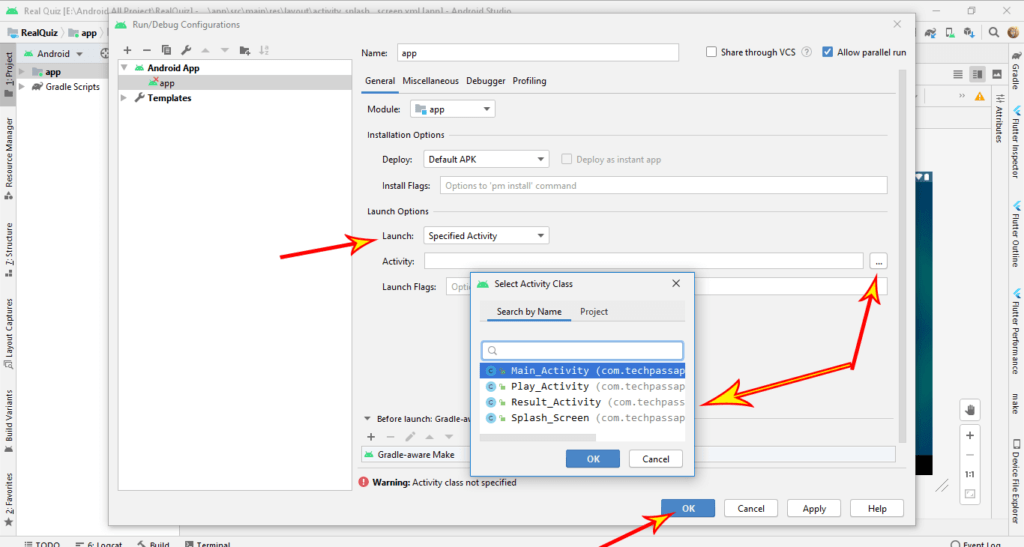
2- Go to Open edit run/debugger configuration > Select Edit configurations.

3- Select Launch Type (Specified Activity). Now one more activity option was added. You can select any activity which one do you want to launch.

4- Click Apply and OK.
Now we move to design App Screen
How to design app UI for Quiz App [Step By Step]
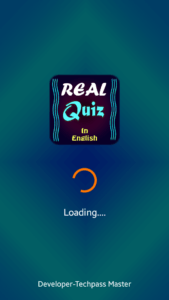
Step 1. Splash Screen UI Design
Open the activity_splash.xml layout and add the following code.

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/back"
tools:context=".Splash_Screen">
<ImageView
android:id="@+id/icon_anim"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginBottom="40dp"
android:background="@drawable/real_quiz_icon"
app:layout_constraintBottom_toTopOf="@+id/progressBar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.967" />
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginBottom="24dp"
app:layout_constraintBottom_toTopOf="@+id/textView2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="128dp"
android:fontFamily="sans-serif"
android:text="Loading...."
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/textView3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="24dp"
android:fontFamily="sans-serif"
android:gravity="bottom"
android:text="Developer-Techpass Master"
android:textColor="@android:color/white"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Step 2. Home Screen UI Design
Create the second screen ( Home Screen ). Open the activity_home.xml layout and add the following code.

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/back_dashbord"
tools:context=".Main_Activity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:titleTextColor="@android:color/white"
app:popupTheme="@style/AppTheme.PopupOverlay" />
<ImageView
android:id="@+id/icon"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_above="@+id/btn_play"
android:layout_below="@id/toolbar"
android:layout_centerHorizontal="true"
android:layout_marginStart="150dp"
android:layout_marginTop="150dp"
android:layout_marginBottom="200dp"
android:src="@drawable/real_quiz_icon" />
<RelativeLayout
android:id="@+id/btn_play"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_marginStart="100dp"
android:layout_marginEnd="100dp"
android:layout_marginBottom="16dp"
android:background="@drawable/button_bg_rec"
android:gravity="center">
<TextView
android:id="@+id/tvPlay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="Play Quiz"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textColor="@color/colorPrimaryDark"
android:textStyle="bold" />
</RelativeLayout>
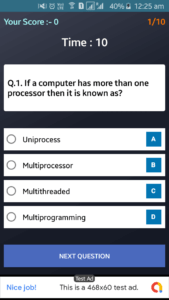
</RelativeLayout>Step 3. Play Screen UI Design
The third Screen is a very important screen for our quiz app. Let’s see how we will design it. Open the activity_play.xml layout and add the following code.

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background">
<TextView
android:id="@+id/score"
android:layout_width="wrap_content"
android:layout_height="24dp"
android:layout_alignParentTop="true"
android:text="Your Score :- 0"
android:textColor="#A8FFFB"
android:textSize="18sp"
android:textStyle="bold"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/total_marks"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toEndOf="@id/score"
android:text="1/10"
android:textAlignment="viewEnd"
android:textColor="#FE7500"
android:textSize="18sp"
android:textStyle="bold"
android:layout_marginEnd="8dp"
android:layout_marginTop="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/txtTime"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginTop="48dp"
android:text="Time : 30"
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.cardview.widget.CardView
android:id="@+id/cardView2"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_below="@id/txtTime"
android:layout_marginTop="32dp"
app:cardCornerRadius="4dp"
android:focusable="true"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/txtTime">
<TextView
android:id="@+id/tv_que"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:fontFamily="sans-serif"
android:padding="8dp"
android:text="Questions"
android:textColor="@android:color/black"
android:textSize="18sp"
android:textStyle="bold"
tools:layout_editor_absoluteX="2dp"
tools:layout_editor_absoluteY="170dp" />
</androidx.cardview.widget.CardView>
<RadioGroup
android:id="@+id/answersgrp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/button3"
android:layout_alignParentStart="true"
android:clickable="true"
android:focusable="true"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
app:layout_constraintBottom_toTopOf="@+id/button3"
app:layout_constraintTop_toBottomOf="@+id/cardView2">
<RadioButton
android:id="@+id/radioButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:checked="false"
android:drawableRight="@drawable/a"
android:padding="8dp"
android:text="Option A"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:checked="false"
android:drawableRight="@drawable/b"
android:padding="8dp"
android:text="Option B"
android:layout_marginTop="8dp"
android:textSize="16sp" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:checked="false"
android:drawableRight="@drawable/c"
android:padding="8dp"
android:text="Option C"
android:layout_marginTop="8dp"
android:textSize="16sp" />
<RadioButton
android:id="@+id/radioButton4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:checked="false"
android:drawableRight="@drawable/d"
android:padding="8dp"
android:layout_marginTop="8dp"
android:text="Option D"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</RadioGroup>
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/ad_view_container_ques"
android:layout_alignParentEnd="true"
android:layout_marginBottom="16dp"
android:background="#4A69BD"
android:text="Next Question"
android:textColor="#ffffff"
android:textStyle="bold"
android:focusable="true"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
app:layout_constraintBottom_toTopOf="@+id/ad_view_container_ques"
app:layout_constraintStart_toStartOf="parent" />
<FrameLayout
android:id="@+id/ad_view_container_ques"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
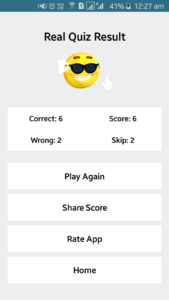
</androidx.constraintlayout.widget.ConstraintLayout>Step 4. Final Result Screen UI Design
The fourth screen is the last screen of our quiz app it’s also a very important screen for our quiz app. Let’s see how we will design it. Open the activity_result.xml layout and add the following code.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="16sp"
android:gravity="center"
android:orientation="vertical"
android:layout_marginRight="16sp">
<TextView
android:id="@+id/txt_result_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Real Quiz Result"
android:textColor="@android:color/black"
android:textSize="24sp"
android:textStyle="bold" />
<ImageView
android:id="@+id/wrong_emg"
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/angry_img" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:background="@android:color/white"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tvright"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="12dp"
android:text="Correct: 0"
android:textSize="16sp"
android:textColor="@android:color/black"
android:textStyle="bold" />
<TextView
android:id="@+id/tvwrong"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="12dp"
android:text="Wrong: 0"
android:textSize="16sp"
android:textColor="@android:color/black"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tvScore"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="12dp"
android:textSize="16sp"
android:text="Score: 0"
android:textColor="@android:color/black"
android:textStyle="bold" />
<TextView
android:id="@+id/tvSkip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="12dp"
android:textSize="16sp"
android:text="Skip: 0"
android:textColor="@android:color/black"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
<TextView
android:id="@+id/tvPlayNext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@android:color/white"
android:gravity="center"
android:padding="16sp"
android:text="Play Again"
android:textSize="18sp"
android:textColor="@android:color/black"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@android:color/white"
android:gravity="center"
android:padding="16sp"
android:text="Share Score"
android:textSize="18sp"
android:textColor="@android:color/black"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@android:color/white"
android:gravity="center"
android:padding="16sp"
android:text="Rate App"
android:textColor="@android:color/black"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@android:color/white"
android:gravity="center"
android:padding="16sp"
android:text="Home"
android:textColor="@android:color/black"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>Read more:-
- How To Make A Simple App Icon [Step By Step].
- How To Add Google Play Services To Android Studio Project.
- Top 5 Things To Avoid While Developing Android Apps.
- How To Make An Android App For Beginners
Download resource of this tutorial
I hope you liked this post. If you have any questions about this post. Feel free to comment and Share this post with other developers.
Thanks for reading…

Fine way of describing, and nice
piece of writing
to take facts regarding my presentation topic, which
i am going to deliver in university.