Nowadays Android is very popular, every student is selecting Android for their projects. It’s important for a beginner developer to build small-small Android projects to learn Android. Hey guys, welcome to Techpass Master. In this post we will create a basic Android Quiz App using Kotlin in Android Studio, This quiz app is the very basic level that contains a set of Questions, Answers, and options, which we will show to the user. Let’s create.
Page Contents
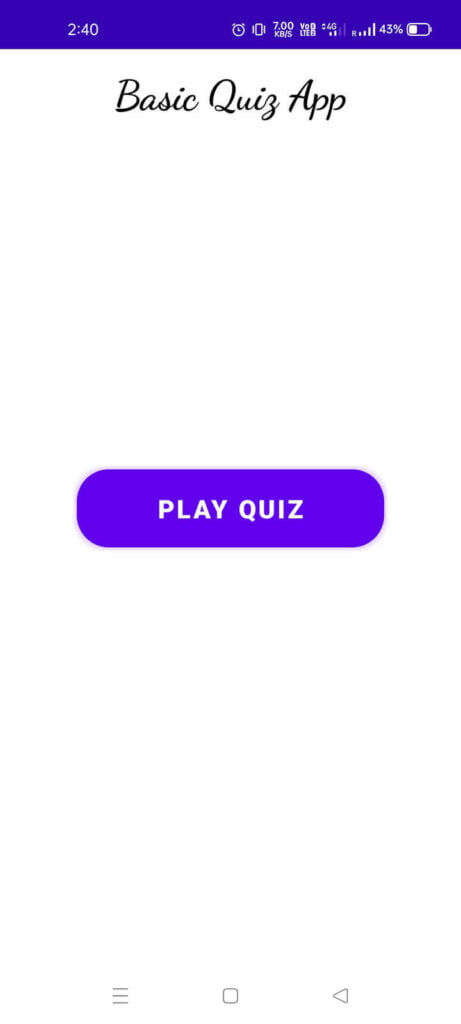
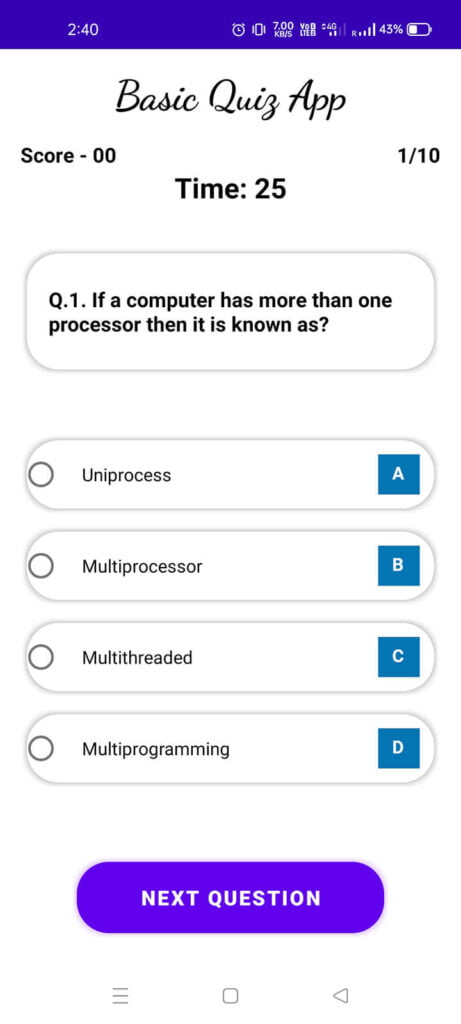
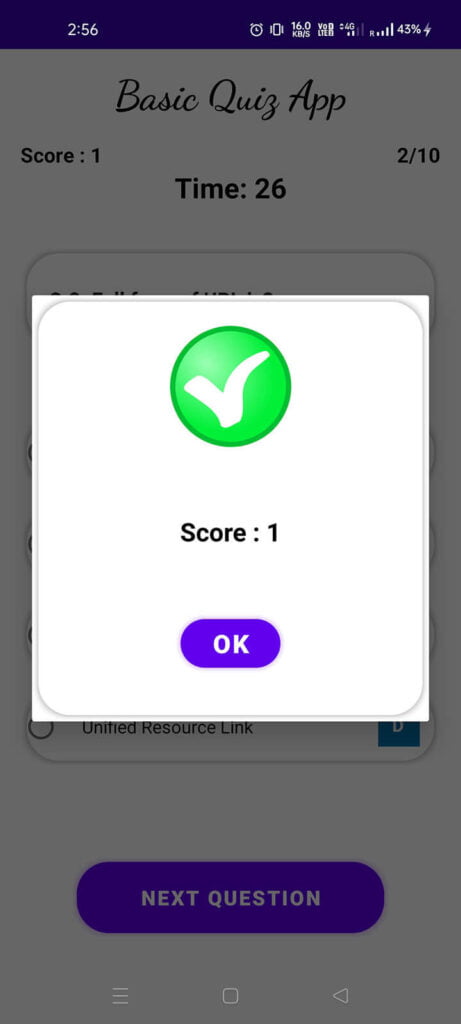
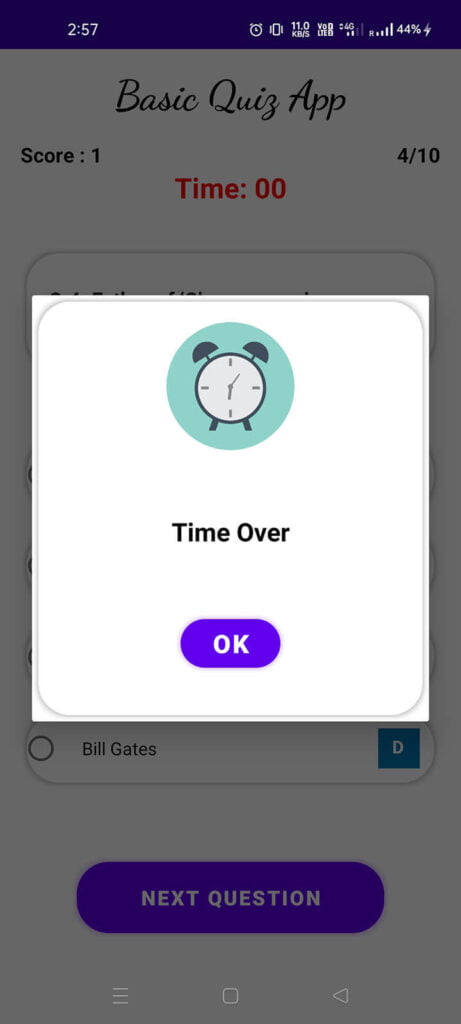
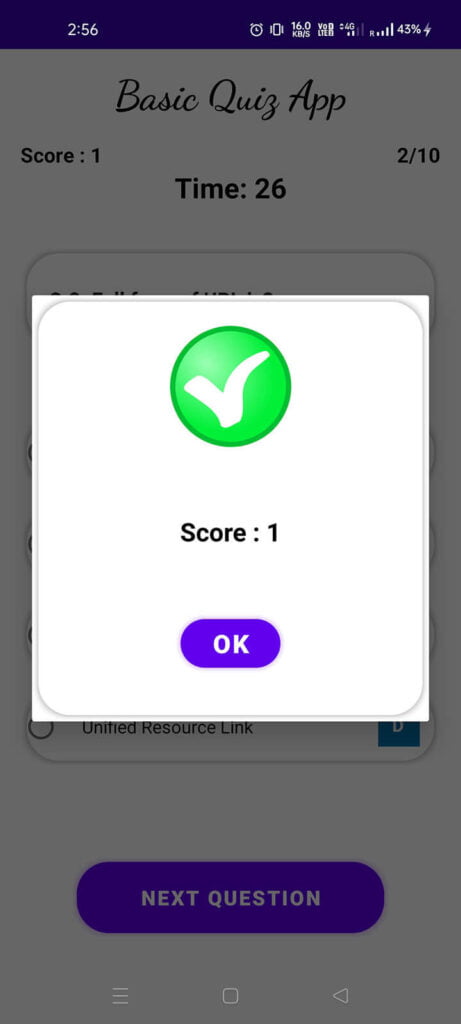
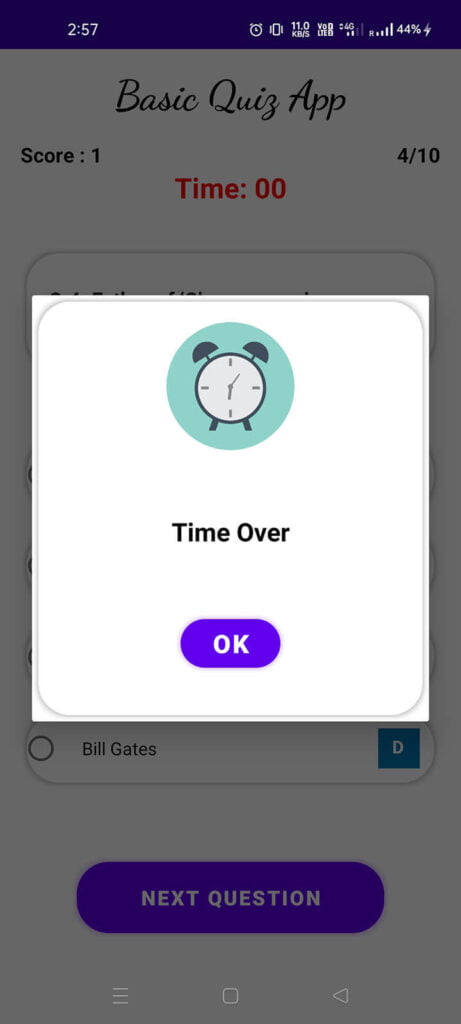
Basic Quiz App Demo






Follow step by step:
Step 1: Create A Project For Quiz App
- Start a new Android Studio Project.
- Select empty Activity and click Next.
- Project Name: Basic Quiz App.
- Choose Language: Kotlin.
- Now click Finish.
- Your project is ready now.
Step 2: Enable View Binding Basic
buildFeatures{
viewBinding=true
}Step 3: Download Resources
Step 4: Theme setting
Open theme and change the theme style DarkActionbar to NoActionBar.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.BasicMathApp" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>Step 5: Create custom layout for Correct Answer
<?xml version="1.0" encoding="utf-8"?>
<!-- Created by Techpass Master.-->
<!-- Website - www.techpassmaster.com-->
<!-- Youtube - Techpass Master-->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="22dp"
android:layout_marginRight="22dp"
android:background="@drawable/bg"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView5"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="16dp"
android:src="@drawable/correct_img"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvDialog_score"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginBottom="50dp"
android:gravity="center"
android:text="Score: 0"
android:textAlignment="center"
android:textColor="@android:color/black"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/correct_ok"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView5" />
<Button
android:id="@+id/correct_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="32dp"
android:background="@drawable/button_bg"
android:text="Ok"
android:textColor="@android:color/white"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Step 6: Create custom layout for Wrong Answer
<?xml version="1.0" encoding="utf-8"?>
<!-- Created by Techpass Master.-->
<!-- Website - www.techpassmaster.com-->
<!-- Youtube - Techpass Master-->
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="22dp"
android:layout_marginRight="22dp"
android:background="@drawable/bg"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView5"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="16dp"
android:src="@drawable/wrong_img"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_wrongDialog_correctAns"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginBottom="50dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Correct Ans: xyz"
android:textAlignment="center"
android:textColor="@android:color/black"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/wrong_ok"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView5"
app:layout_constraintVertical_bias="0.0" />
<Button
android:id="@+id/wrong_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="32dp"
android:background="@drawable/button_bg"
android:text="Ok"
android:textColor="@android:color/white"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Step 7: Create custom layout for Time Over
<?xml version="1.0" encoding="utf-8"?>
<!-- Created by Techpass Master.-->
<!-- Website - www.techpassmaster.com-->
<!-- Youtube - Techpass Master-->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="22dp"
android:layout_marginRight="22dp"
android:background="@drawable/bg"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView5"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="16dp"
android:src="@drawable/time_over_img"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginBottom="50dp"
android:text="Time Over"
android:textAlignment="center"
android:textColor="@android:color/black"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/timeOver_ok"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView5" />
<Button
android:id="@+id/timeOver_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="32dp"
android:background="@drawable/button_bg"
android:text="Ok"
android:textColor="@android:color/white"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Step 8: Rename And Open HomeActivity Class
package com.techpassmaster.quizappkotlin
import android.content.Intent
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.techpassmaster.quizappkotlin.databinding.ActivityHomeBinding
/**
* Created by Techpass Master.
* Website - www.techpassmaster.com
* Youtube - Techpass Master
*/
class HomeActivity : AppCompatActivity() {
private lateinit var activityHomeBinding: ActivityHomeBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
activityHomeBinding = ActivityHomeBinding.inflate(layoutInflater)
setContentView(activityHomeBinding.root)
activityHomeBinding.playQuizHomeBtn.setOnClickListener {
val intent = Intent(this@HomeActivity, PlayActivity::class.java)
startActivity(intent)
}
}
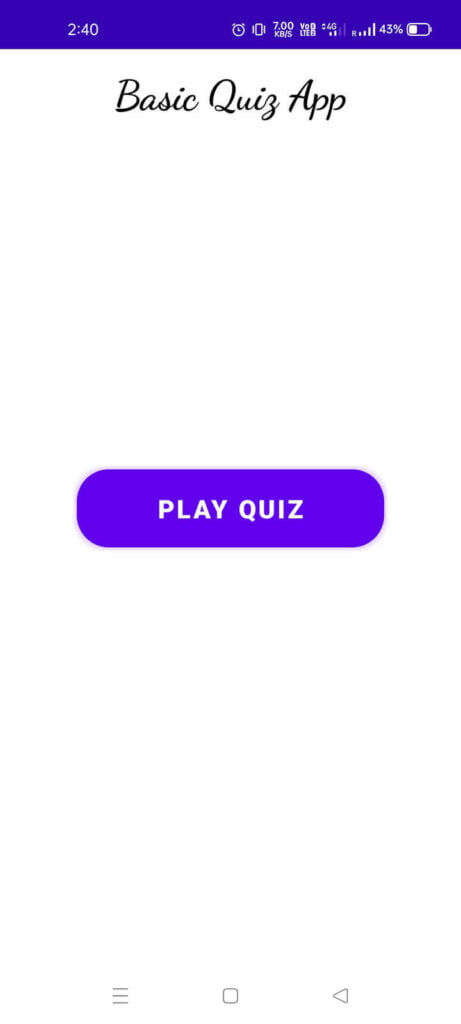
}Step 9: Open HomeActivity Layout (XML)
<?xml version="1.0" encoding="utf-8"?>
<!-- Created by Techpass Master.-->
<!-- Website - www.techpassmaster.com-->
<!-- Youtube - Techpass Master-->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".HomeActivity">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:fontFamily="cursive"
android:gravity="center_horizontal"
android:text="Basic Quiz App"
android:textColor="@color/black"
android:textSize="32sp"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/playQuiz_home_btn"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:background="@drawable/button_bg"
android:padding="16dp"
android:text="Play Quiz"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout> Step 10: Create and open PlayActivity class
package com.techpassmaster.quizappkotlin
import android.annotation.SuppressLint
import android.content.Intent
import android.content.res.ColorStateList
import android.graphics.Color
import android.os.Bundle
import android.os.CountDownTimer
import android.view.LayoutInflater
import android.widget.*
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
import com.techpassmaster.quizappkotlin.databinding.ActivityPlayBinding
import java.util.*
import java.util.concurrent.TimeUnit
/**
* Created by Techpass Master.
* Website - www.techpassmaster.com
* Youtube - Techpass Master
*/
class PlayActivity : AppCompatActivity() {
private lateinit var activityPlayBinding: ActivityPlayBinding
// timer
private var countDownTimer: CountDownTimer? = null
private val countDownInMilliSecond: Long = 30000
private val countDownInterval: Long = 1000
private var timeLeftMilliSeconds: Long = 0
private var defaultColor: ColorStateList? = null
private var score = 0
private var correct = 0
private var wrong = 0
private var skip = 0
private var qIndex = 0
private var updateQueNo = 1
// create string for question, answer and options
private var questions = arrayOf(
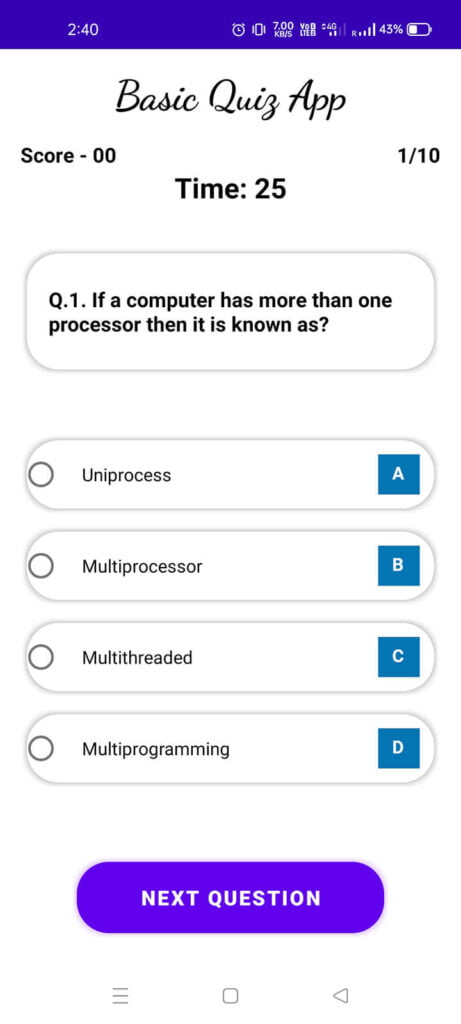
"Q.1. If a computer has more than one processor then it is known as?",
"Q.2. Full form of URL is?",
"Q.3. One kilobyte (KB) is equal to",
"Q.4. Father of ‘C’ programming language?",
"Q.5. SMPS stands for",
"Q.6. What is a floppy disk used for",
"Q.7. Which operating system is developed and used by Apple Inc?",
"Q.8. Random Access Memory (RAM) is which storage of device?",
"Q.9. Who is the founder of the Internet?",
"Q.10. Which one is the first search engine in internet?")
private var answer = arrayOf(
"Multiprocessor",
"Uniform Resource Locator",
"1,024 bytes",
"Dennis Ritchie",
"Switched mode power supply",
"To store information",
"iOS",
"Primay",
"Tim Berners-Lee",
"Archie")
private var options = arrayOf(
"Uniprocess",
"Multiprocessor",
"Multithreaded",
"Multiprogramming",
"Uniform Resource Locator",
"Uniform Resource Linkwrong",
"Uniform Registered Link",
"Unified Resource Link",
"1,000 bits",
"1,024 bytes",
"1,024 megabytes",
"1,024 gigabytes",
"Dennis Ritchie",
"Prof Jhon Kemeny",
"Thomas Kurtz",
"Bill Gates",
"Switched mode power supply",
"Start mode power supply",
"Store mode power supply",
"Single mode power supply",
"To unlock the computer",
"To store information",
"To erase the computer screen",
"To make the printer work",
"Windows",
"Android",
"iOS",
"UNIX",
"Primay",
"Secondary",
"Teriary",
"Off line",
"Vint Cerf",
"Charles Babbage",
"Tim Berners-Lee",
"None of these",
"Google",
"Archie",
"Altavista",
"WAIS")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
activityPlayBinding = ActivityPlayBinding.inflate(layoutInflater)
setContentView(activityPlayBinding.root)
initViews()
}
@SuppressLint("SetTextI18n")
private fun showNextQuestion() {
checkAnswer()
activityPlayBinding.apply {
if (updateQueNo < 10) {
tvNoOfQues.text = "${updateQueNo + 1}/10"
updateQueNo++
}
if (qIndex <= questions.size - 1) {
tvQuestion.text = questions[qIndex]
radioButton1.text = options[qIndex * 4] // 2*4=8
radioButton2.text = options[qIndex * 4 + 1] // 2*4+1=9
radioButton3.text = options[qIndex * 4 + 2] // 2*4+2=10
radioButton4.text = options[qIndex * 4 + 3] // 2*4+3=11
} else {
score = correct
val intent = Intent(this@PlayActivity, ResultActivity::class.java)
intent.putExtra("correct", correct)
intent.putExtra("wrong", wrong)
intent.putExtra("skip", skip)
startActivity(intent)
finish()
}
radiogrp.clearCheck()
}
}
@SuppressLint("SetTextI18n")
private fun checkAnswer() {
activityPlayBinding.apply {
if (radiogrp.checkedRadioButtonId == -1) {
skip++
timeOverAlertDialog()
} else {
val checkRadioButton =
findViewById<RadioButton>(radiogrp.checkedRadioButtonId)
val checkAnswer = checkRadioButton.text.toString()
if (checkAnswer == answer[qIndex]) {
correct++
txtPlayScore.text = "Score : $correct"
correctAlertDialog()
countDownTimer?.cancel()
} else {
wrong++
wrongAlertDialog()
countDownTimer?.cancel()
}
}
qIndex++
}
}
@SuppressLint("SetTextI18n")
private fun initViews() {
activityPlayBinding.apply {
tvQuestion.text = questions[qIndex]
radioButton1.text = options[0]
radioButton2.text = options[1]
radioButton3.text = options[2]
radioButton4.text = options[3]
// check options selected or not
// if selected then selected option correct or wrong
nextQuestionBtn.setOnClickListener {
if (radiogrp.checkedRadioButtonId == -1) {
Toast.makeText(this@PlayActivity,
"Please select an options",
Toast.LENGTH_SHORT)
.show()
} else {
showNextQuestion()
}
}
tvNoOfQues.text = "$updateQueNo/10"
tvQuestion.text = questions[qIndex]
defaultColor = quizTimer.textColors
timeLeftMilliSeconds = countDownInMilliSecond
statCountDownTimer()
}
}
private fun statCountDownTimer() {
countDownTimer = object : CountDownTimer(timeLeftMilliSeconds, countDownInterval) {
override fun onTick(millisUntilFinished: Long) {
activityPlayBinding.apply {
timeLeftMilliSeconds = millisUntilFinished
val second = TimeUnit.MILLISECONDS.toSeconds(timeLeftMilliSeconds).toInt()
// %02d format the integer with 2 digit
val timer = String.format(Locale.getDefault(), "Time: %02d", second)
quizTimer.text = timer
if (timeLeftMilliSeconds < 10000) {
quizTimer.setTextColor(Color.RED)
} else {
quizTimer.setTextColor(defaultColor)
}
}
}
override fun onFinish() {
showNextQuestion()
}
}.start()
}
@SuppressLint("SetTextI18n")
private fun correctAlertDialog() {
val builder = AlertDialog.Builder(this@PlayActivity)
val view = LayoutInflater.from(this@PlayActivity).inflate(R.layout.correct_dialoag, null)
builder.setView(view)
val tvScore = view.findViewById<TextView>(R.id.tvDialog_score)
val correctOkBtn = view.findViewById<Button>(R.id.correct_ok)
tvScore.text = "Score : $correct"
val alertDialog = builder.create()
correctOkBtn.setOnClickListener {
timeLeftMilliSeconds = countDownInMilliSecond
statCountDownTimer()
alertDialog.dismiss()
}
alertDialog.show()
}
@SuppressLint("SetTextI18n")
private fun wrongAlertDialog() {
val builder = AlertDialog.Builder(this@PlayActivity)
val view = LayoutInflater.from(this@PlayActivity).inflate(R.layout.wrong_dialog, null)
builder.setView(view)
val tvWrongDialogCorrectAns = view.findViewById<TextView>(R.id.tv_wrongDialog_correctAns)
val wrongOk = view.findViewById<Button>(R.id.wrong_ok)
tvWrongDialogCorrectAns.text = "Correct Answer : " + answer[qIndex]
val alertDialog = builder.create()
wrongOk.setOnClickListener {
timeLeftMilliSeconds =
countDownInMilliSecond
statCountDownTimer()
alertDialog.dismiss()
}
alertDialog.show()
}
@SuppressLint("SetTextI18n")
private fun timeOverAlertDialog() {
val builder = AlertDialog.Builder(this@PlayActivity)
val view = LayoutInflater.from(this@PlayActivity).inflate(R.layout.time_over_dialog, null)
builder.setView(view)
val timeOverOk = view.findViewById<Button>(R.id.timeOver_ok)
val alertDialog = builder.create()
timeOverOk.setOnClickListener {
timeLeftMilliSeconds = countDownInMilliSecond
statCountDownTimer()
alertDialog.dismiss()
}
alertDialog.show()
}
}Step 11: Open PlayActivity Layout (XML)
<?xml version="1.0" encoding="utf-8"?>
<!-- Created by Techpass Master.-->
<!-- Website - www.techpassmaster.com-->
<!-- Youtube - Techpass Master-->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".PlayActivity">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:fontFamily="cursive"
android:gravity="center_horizontal"
android:text="Basic Quiz App"
android:textColor="@color/black"
android:textSize="32sp"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/txt_play_score"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="Score - 00"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/title" />
<TextView
android:id="@+id/tv_noOfQues"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="1/10"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/title" />
<TextView
android:id="@+id/quiz_timer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Time - 00"
android:textColor="@color/black"
android:textSize="22sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/txt_play_score" />
<TextView
android:id="@+id/tv_question"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="16dp"
android:background="@drawable/bg"
android:paddingStart="22dp"
android:paddingTop="30dp"
android:paddingEnd="22dp"
android:paddingBottom="30dp"
android:text="Question"
android:textColor="@android:color/black"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/quiz_timer" />
<RadioGroup
android:id="@+id/radiogrp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/nextQuestionBtn"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_question"
app:layout_constraintVertical_bias="0.095">
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="40dp"
android:layout_marginEnd="16dp"
android:background="@drawable/bg"
android:drawableEnd="@drawable/a"
android:padding="16dp"
android:text="Option 1"
android:textColor="@color/black"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView6" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:background="@drawable/bg"
android:drawableEnd="@drawable/b"
android:padding="16dp"
android:text="Option 2"
android:textColor="@color/black"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/radioButton1" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:background="@drawable/bg"
android:drawableEnd="@drawable/c"
android:padding="16dp"
android:text="Option 3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/radioButton2" />
<RadioButton
android:id="@+id/radioButton4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:background="@drawable/bg"
android:drawableEnd="@drawable/d"
android:padding="16dp"
android:text="Option 4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/radioButton3" />
</RadioGroup>
<Button
android:id="@+id/nextQuestionBtn"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginBottom="22dp"
android:background="@drawable/button_bg"
android:padding="16dp"
android:text="Next Question"
android:textColor="#ffff"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Step 12: Create and open ResultActivity class
package com.techpassmaster.quizappkotlin
import android.annotation.SuppressLint
import android.os.Bundle
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.techpassmaster.quizappkotlin.databinding.ActivityResultBinding
/**
* Created by Techpass Master.
* Website - www.techpassmaster.com
* Youtube - Techpass Master
*/
class ResultActivity : AppCompatActivity() {
private lateinit var activityResultBinding: ActivityResultBinding
var totalScore = 0
var correct = 0
var wrong = 0
var skip = 0
var isKey = false
@SuppressLint("SetTextI18n")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
activityResultBinding = ActivityResultBinding.inflate(layoutInflater)
setContentView(activityResultBinding.root)
totalScore = intent.extras!!.getInt("correct")
wrong = intent.extras!!.getInt("wrong")
skip = intent.extras!!.getInt("skip")
initializeViews()
}
@SuppressLint("SetTextI18n")
private fun initializeViews() {
activityResultBinding.apply {
tvScore.text = "Score: $totalScore"
tvright.text = "Correct: $totalScore"
tvwrong.text = "Wrong: $wrong"
tvSkip.text = "Skip: $skip"
if (totalScore >= 6) {
activityResultBinding.emojiReactionImg.setImageResource(R.drawable.smile_img)
Toast.makeText(this@ResultActivity, "Wow Great", Toast.LENGTH_SHORT).show()
} else {
emojiReactionImg.setImageResource(R.drawable.angry_img)
Toast.makeText(this@ResultActivity, "Need Improvement", Toast.LENGTH_SHORT).show()
}
tvPlayAgain.setOnClickListener {
finish()
}
}
}
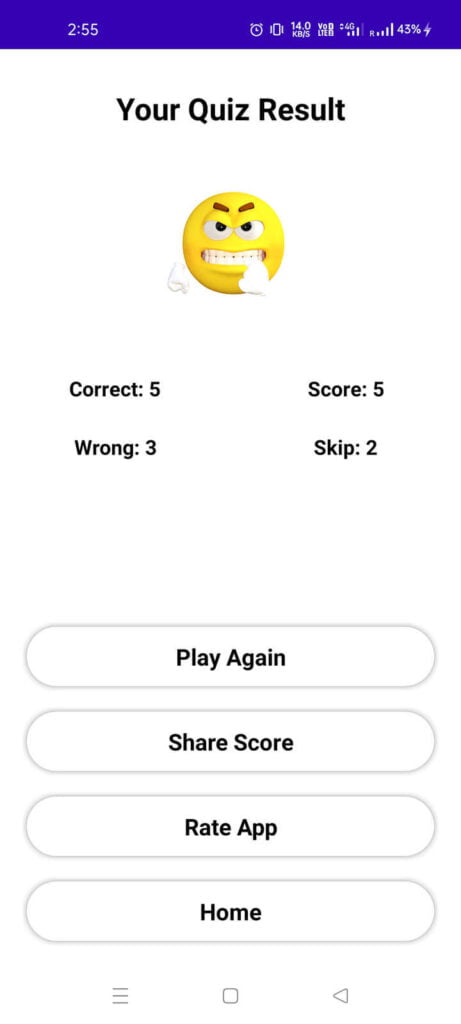
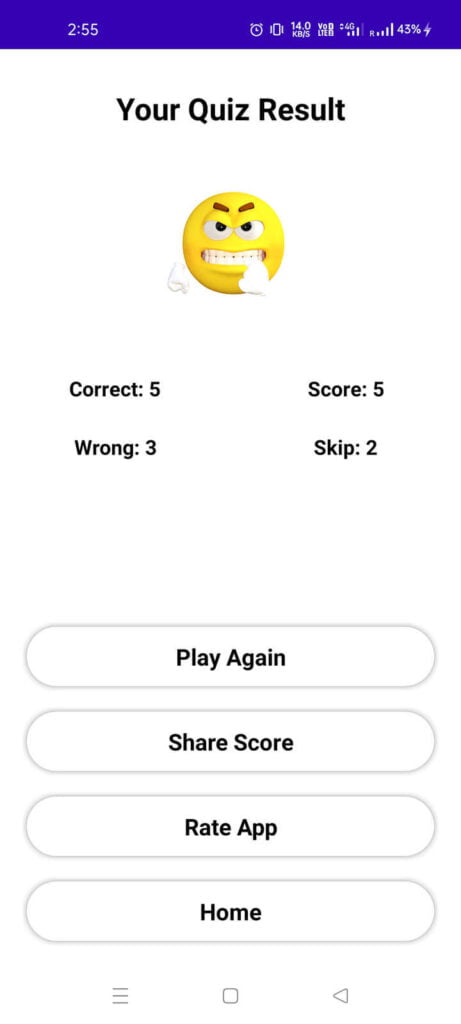
} Step 13: Open activity_result.xml Layout
<?xml version="1.0" encoding="utf-8"?>
<!-- Created by Techpass Master.-->
<!-- Website - www.techpassmaster.com-->
<!-- Youtube - Techpass Master-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/txt_result_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center"
android:text="Your Quiz Result"
android:textColor="@android:color/black"
android:textSize="24sp"
android:textStyle="bold" />
<ImageView
android:id="@+id/emoji_ReactionImg"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginTop="30dp"
android:src="@drawable/angry_img" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginBottom="16dp"
android:background="@android:color/white"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tvright"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="12dp"
android:text="Correct: 0"
android:textColor="@android:color/black"
android:textSize="16sp"
android:textStyle="bold" />
<TextView
android:id="@+id/tvwrong"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="12dp"
android:text="Wrong: 0"
android:textColor="@android:color/black"
android:textSize="16sp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tvScore"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="12dp"
android:text="Score: 0"
android:textColor="@android:color/black"
android:textSize="16sp"
android:textStyle="bold" />
<TextView
android:id="@+id/tvSkip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="12dp"
android:text="Skip: 0"
android:textColor="@android:color/black"
android:textSize="16sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:gravity="bottom"
android:orientation="vertical">
<TextView
android:id="@+id/tvPlayAgain"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/bg"
android:gravity="center"
android:padding="16sp"
android:text="Play Again"
android:textColor="@android:color/black"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/bg"
android:gravity="center"
android:padding="16sp"
android:text="Share Score"
android:textColor="@android:color/black"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/bg"
android:gravity="center"
android:padding="16sp"
android:text="Rate App"
android:textColor="@android:color/black"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/bg"
android:gravity="center"
android:padding="16sp"
android:text="Home"
android:textColor="@android:color/black"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>14. Run And Test The Application.






Congrats! You’ve now completed the Basic Quiz App using Kotlin in Android Studio.
You May Also Like:
- Kotlin tutorial for beginners.
- Kotlin Android Math App In Android Studio.
- How To Make An Android App For Beginners
- Android Interview Questions For Fresher.
- Install & Setup Android Studio Java JDK & SDK.
- Shimmer Effect Android Using Kotlin.
- 5 Best GitHub Repositories For Android Developer.
- 15 Best Useful Sites For Online Learning.

Unresolved reference: correct_dialog in playactivity.kt. Cant solve this issue