Hello Developers, Welcome to Jetpack Compose tutorials . In this tutorial, We are going to learn How to give Text Padding in Jetpack Compose Using Kotlin with Android Studio.
Page Contents
Text Padding in Jetpack Compose
First Open your Android Studio project and Create a Composable Function for Text Padding
Text Padding
The below code we are using companion object of Modifier. The reason to using modifier is that we will get multiple attributes like padding, background color and etc, here we will also use. Let’s see a example
Text(
"All Side Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(all = 16.dp) // for padding
)In the above code you will see, we are using modifier, with the help of Modifier companion object, we are getting:
- .padding(vertical = 16.dp)
- .background(Color.Magenta)
- .padding(all = 16.dp)
- The first padding we are using for margin.
- background we are using for background color.
- The second padding we are using for padding.
We can give padding with different side:
If you want padding from all side like left, right, top and bottom then you can use:
.padding(all = 16.dp)
If you want padding from horizontal only then you can use:
.padding(horizontal = 16.dp)
If you want padding from vertical only then you can use:
.padding(vertical = 16.dp)
If you want padding from start then you can use:
.padding(start = 16.dp)
If you want padding from end then you can use:
.padding(end = 16.dp)
If you want padding from top side then you can use:
.padding(top = 16.dp)
If you want padding from bottom side then you can use:
.padding(bottom = 16.dp)
@Composable function for Padding.
Here we are using Column for displaying a collection of composables in a vertically sequenced format It’s similar to a LinearLayout with vertical orientation.
@Composable
fun TextPadding(){
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth()
)
{
Text(
"All Side Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(all = 16.dp) // for padding
)
Text(
"Horizontal Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(horizontal = 16.dp) // for padding
)
Text(
"Vertical Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(vertical = 16.dp) // for padding
)
Text(
"Start Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(start = 16.dp) // for padding
)
Text(
"End Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(end = 16.dp) // for padding
)
Text(
"Top Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(top = 16.dp) // for padding
)
Text(
"Bottom Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(bottom = 16.dp) // for padding
)
}The complete example code is given below
package com.techpassmaster.jetpackcomposetextandstyles
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.techpassmaster.jetpackcomposetextandstyles.ui.theme.JetpackComposeTextAndStylesTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackComposeTextAndStylesTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
// this function is used for Text Padding
TextPadding()
}
}
}
}
}
@Composable
fun TextPadding(){
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth()
)
{
Text(
"All Side Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(all = 16.dp) // for padding
)
Text(
"Horizontal Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(horizontal = 16.dp) // for padding
)
Text(
"Vertical Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(vertical = 16.dp) // for padding
)
Text(
"Start Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(start = 16.dp) // for padding
)
Text(
"End Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(end = 16.dp) // for padding
)
Text(
"Top Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(top = 16.dp) // for padding
)
Text(
"Bottom Padding",
modifier = Modifier
.padding(top = 16.dp) // for margin
.background(Color.Magenta)
.padding(bottom = 16.dp) // for padding
)
}
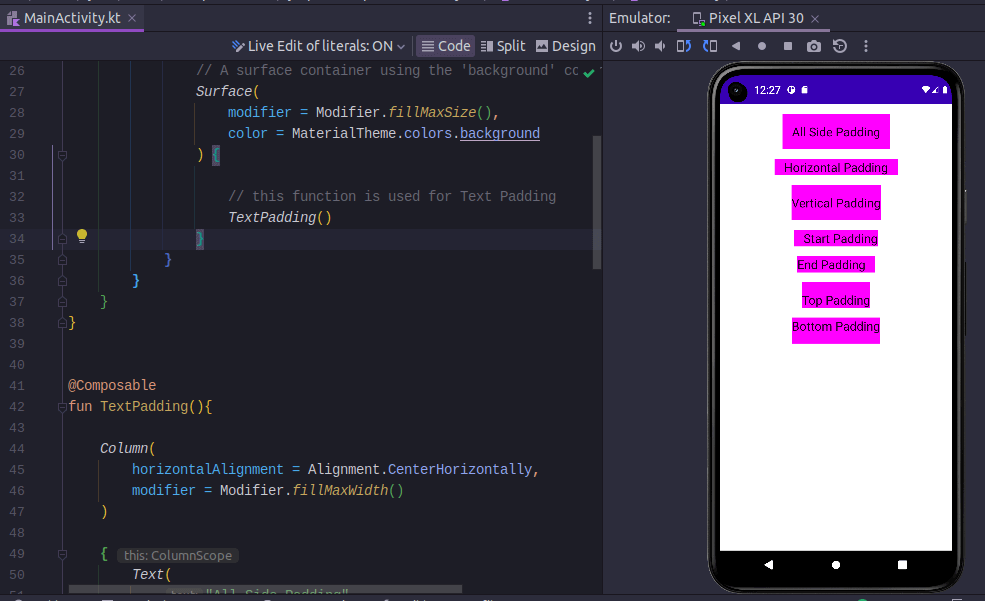
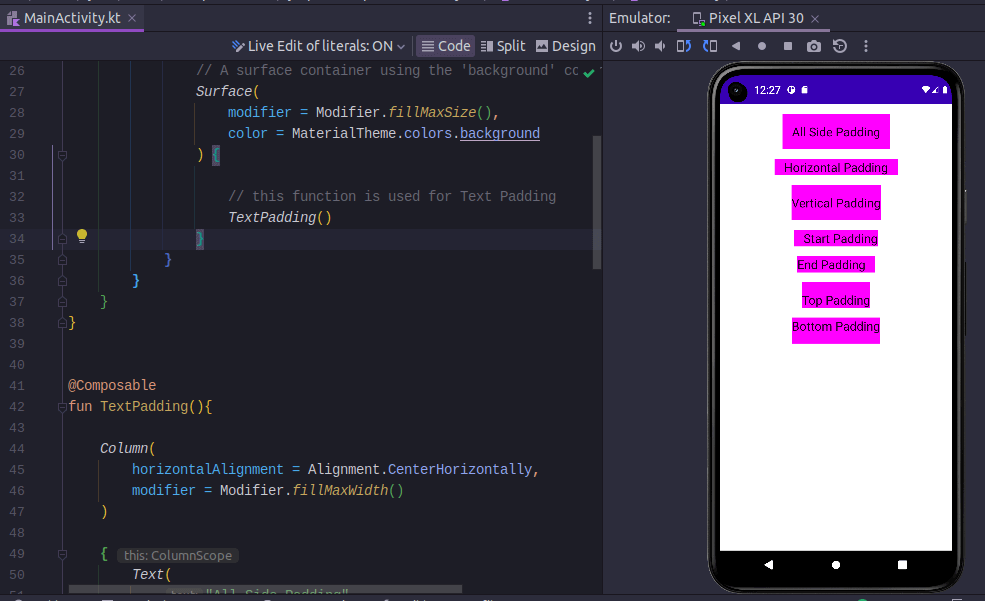
}Output


You May Also Like ⇣
- Text in Jetpack Compose
- Clickable Text in Jetpack Compose
- Underline Text in Jetpack Compose
- Bold Italic Underline in Jetpack Compose
